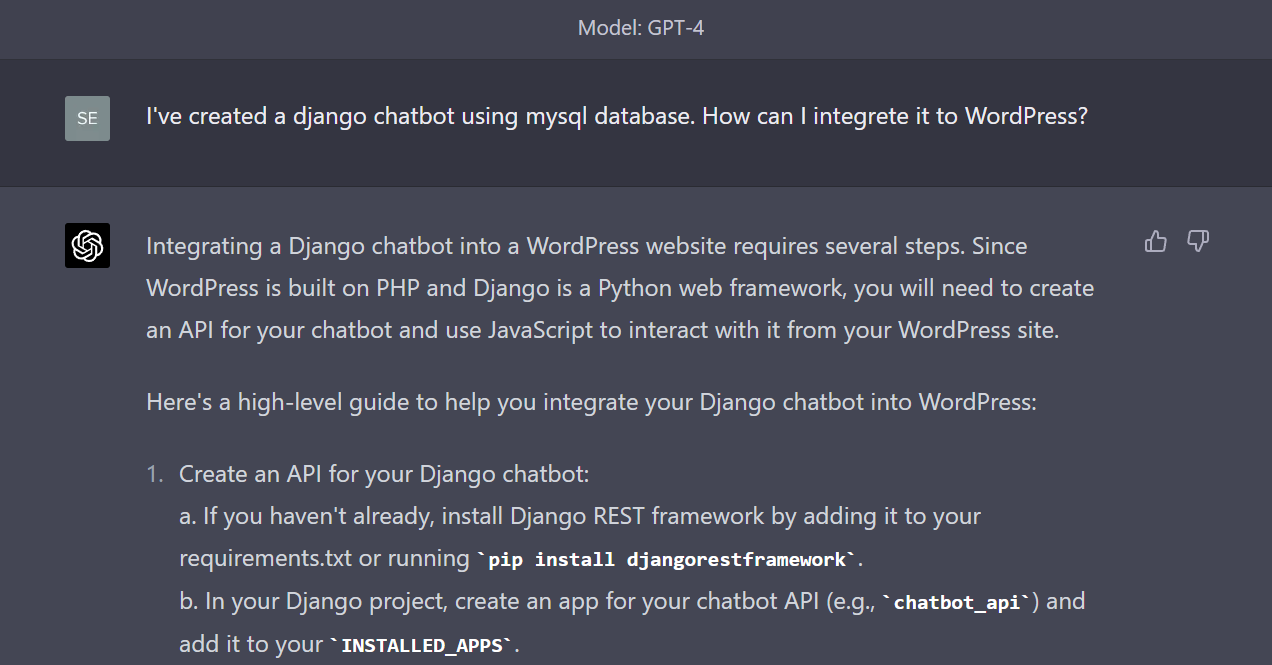
Integrating a Django chatbot into a WordPress website requires several steps. Since WordPress is built on PHP and Django is a Python web framework, you will need to create an API for your chatbot and use JavaScript to interact with it from your WordPress site.
Here’s a high-level guide to help you integrate your Django chatbot into WordPress:
- Create an API for your Django chatbot: a. If you haven’t already, install Django REST framework by adding it to your requirements.txt or running
pip install djangorestframework. b. In your Django project, create an app for your chatbot API (e.g.,chatbot_api) and add it to yourINSTALLED_APPS. c. Create a serializer for the chatbot input and output data. d. Create an API view for your chatbot that processes requests and returns responses using the serializer. e. Set up a URL route for your chatbot API view in your project’surls.py. - Enable Cross-Origin Resource Sharing (CORS): a. Install the Django CORS middleware by adding it to your requirements.txt or running
pip install django-cors-headers. b. Add'corsheaders.middleware.CorsMiddleware'to yourMIDDLEWAREin your project’s settings. c. Add'corsheaders'to yourINSTALLED_APPS. d. Configure the CORS settings to allow requests from your WordPress domain (e.g.,CORS_ALLOWED_ORIGINS = ['https://your-wordpress-domain.com']). - Deploy your Django chatbot: a. Choose a hosting provider that supports Python (e.g., Heroku, PythonAnywhere, AWS, Google Cloud Platform, or DigitalOcean). b. Configure your Django project for deployment by setting up the appropriate environment variables, database settings, and other requirements. c. Deploy your project following the guidelines provided by your chosen hosting provider.
- Integrate the chatbot API into your WordPress site: a. Create a custom WordPress plugin or use a child theme to add custom JavaScript code. b. Use JavaScript (or a library like jQuery) to create the chatbot UI and handle user input. c. Send AJAX requests to your chatbot API using JavaScript, and process the responses to display the chatbot’s replies in the UI.
- Add the chatbot to your WordPress site: a. Include the chatbot UI in your WordPress theme by adding it to the appropriate template files or using a widget or shortcode. b. Enqueue the custom JavaScript code you created in step 4 using
wp_enqueue_scriptin your plugin or child theme’s functions.php file.
After following these steps, your Django chatbot should be integrated into your WordPress site, allowing users to interact with it through the chat interface you’ve created.